font embedding and rss data in silverlight
| Commentsin my previous post i talked about converting rss data to json using the asp.net ajax javascriptserializer class. i wanted to use this because i wanted an easier way of interacting with some simple data for a sample i was messing with. i didn't really see the need to wrap it in a web service call, etc. and in the end i wanted json data. period.
so why did i want the json data? to mess with it in silverlight of course! what i wanted to do was display my rss feed data in a different way, just out of curiosity. my goal: display my rss data, in my own handwriting, on a post it note. in silverlight. here's what i did.
the font
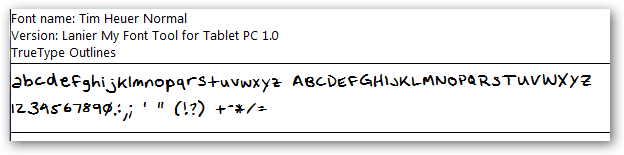
first, i needed my own handwriting in a true type font (fyi: silverlight supports using open type and true type fonts). so i went on over to the tablet pc powertoys and grabbed the "My Font Tool" -- this is a tool that allows you to ink the alphabet and then it turns it into a true type font for you. i did that process and boom, i bring you "Tim Heuer Normal":

okay, great, that step is done. on to the post it. headed on over to istockphoto.com for a quick gander at some good stuff and snagged a good one for me. downloaded it with my credits, used expression design to clean it up and it was ready to go, png-style.
the silverlight application
now on to silverlight...i started using expression blend to create my project. a simple canvas that had my post-it note image on it and then added some TextBlock elements to represent the rss item title and text:

the hosting page for the silverlight control
now in the page that will be hosting the control i had to add the reference to my JSON-ized rss data using my asp.net handler that i previously wrote about. i ran into a snag here as i suddenly realized that my json-izer just emitted json data. that's it. it wasn't referenced in and javascript variable or anything. in some situations maybe that is fine, but i needed to "set" a variable to the json data to be able to reference the object later. i quickly added a param to my json-izer to specify a callback method. what this would do (if present) would emit javascript that basically called a function. so if you pass in "c=evalRss" it would result in emitting:
evalRss([{...json data...}]); this would allow me to set the object data to a variable. in my hosting page i can now add a reference to my json-izer as such:
<script src="http://blah/rss2json.ashx?u=http://feeds.feedburner.com/timheuer&c=evalRss"></script>
of course i needed to implement the function so i added a simple javascript variable and the callback function:
var rss = null;
function evalRss(objGraph)
{
rss = objGraph;
}
as emiril would say "bam" -- now i have an "rss" object to mess around with...okay, moving on.
setting the textblock elements to the rss data
in my quick sample here, i'm only going to use the latest item in the rss feed, but read later on how you could use them all...remember, sample here folks.
i already had a default handleLoad function that was stubbed out for me and wired up by expression blend, so i'll go ahead and use that. in the handleLoad function i take the control reference, find my TextBlock elements and set them to my rss data (remember, since my json-izer was a script reference, the json data is already there):
handleLoad: function(control, userContext, rootElement)
{
this.control = control;
this.header = control.content.findName("ItemHeader");
this.itemtext = control.content.findName("ItemContent");
this.header.Text = rss[0].Channel.Items[0].Title;
this.itemtext.Text = rss[0].Channel.Items[0].Description;
}
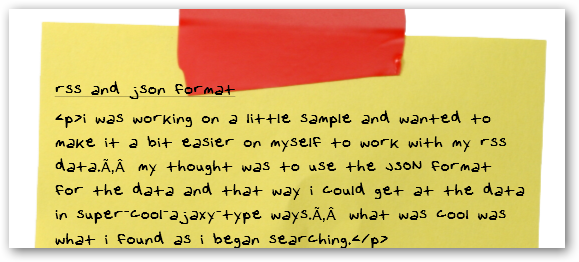
okay, whew, got that far. so when i run the application i get:

yeah, data. yes, i see it to. the html. blech. i'll have to think about that. but for now, let's move on. now i did notice that my text blabbed on beyond the image height and for this sample i didn't like that. no problem...back to blend. i created a rectangle (no stroke, no fill) that was the same left/top/width/height as my ItemContent TextBlock. then with a ctrl+click on both those elements (rectangle, textblock) i headed up to the object menu, select path...make clipping path. done. my textblock now is clipped at the shape of the rectangle (you'll not the Clip data added in the textblock attributes).
embedding the font
but wait, i'm not done! i said that i wanted this in my handwriting. sweet, i'll just set the textblocks to my font...er...um...wait. argh. that's not supported (yet). no worries there is a way! here's how to go about it (or at least one way). first add your true type font to your project.
NOTE: fonts usually have licenses with them. you need to make sure you understand your font's license before you start embedding it all over the place. in my case, i contacted tim heuer headquarters and they said it was okay.
now, how do i get the font on the textblock. here's the process i used. first, i new'd up a downloader object to get silverlight to download the font to the control and thus have access to it. i put this in my handleLoad event handler because i want the font to be there asap:
this.downloader = control.createObject("downloader");
this.downloader.addEventListener("completed",
Silverlight.createDelegate(this, this.handleFontDownloaded));
this.downloader.open("GET", "timheuer.ttf");
this.downloader.send();
you'll notice that i added an event listener for the "completed" event of the downloader. that is where the magic happens with two functions: setFontSource and fontFamily (okay, one function, one attribute). the SetFontSource (setFontSource in javascript) expects a downloader object as the only parameter. we're going to use the this.downloader object we created above. we'll do the setFontSource-ing on our TextBlock elements. after we call that function, then we can go back to the TextBlock elements and set the fontFamily attribute to the named font value. i call out named because even though your font file might be "timheuer.ttf" that is not the name of the font family. all this is done in the handleFontDownloaded event handler and looks like this when completed:
handleFontDownloaded: function(sender, eventArgs)
{
this.header.setFontSource(sender);
this.itemtext.setFontSource(sender);
this.header.fontFamily = "Tim Heuer Normal";
this.itemtext.fontFamily = "Tim Heuer Normal";
}
so what is happening here? well silverlight has downloaded the font file using the downloader. we've passed the downloader reference (which is the sender in the downloader completed event) to the setFontSource property of an element (in our case the TextBlock). once the font source has been set we set the fontFamily. so how does silverlight know what to look for? magic i tell you, magic. because we've set the font source to a downloader (which downloaded a file), that is the location it is now looking for the fontFamily value...and iterates through that downloader until it finds a match...in our case a true type font named "Tim Heuer Normal" to use. once we have that i re-run the application and here we have:

awesome.
what about more than one font?
but what if you wanted multiple fonts? would you need multiple downloaders? no. you see, the downloader supports compressed (zipped) files. and it doesn't just have to be fonts. it could be a mixture of media, fonts, xaml assets, etc. in fact, that is how zero gravity gets all its assets for the game prior to play. if you had a zip file that you added the "timheuer.ttf" file into, really the only thing that would change would be the downloader.open() function to downloader.open("GET", "myzipfile.zip") -- your setFontSource and fontFamily code wouldn't change! if i had two fonts in the zip file then i could change the header to something like this.header.fontFamily = "Knockout C" or whatever other true type font is in the zip file.
having some fun
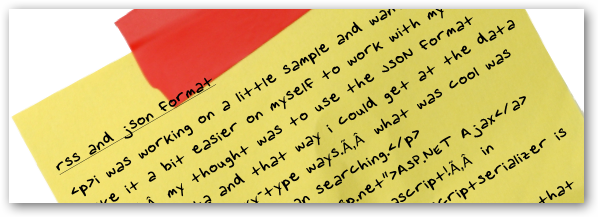
now that we have all that wired up, we can move things around and make it look like i posted a note just sticking it on the frigde or something -- not linear. i can simply add a rotatetransform on my canvas and i'll get:

the fonts, etc. change no problems.
so my little quest was complete. i got my handwriting in my rss feed in silverlight. yippeee. now if only i had an investor.
the issues and controls
there were issues as you saw. first the characters. the "my font" tool doesn't ask me to write every possible characters, so if i used some that weren't in my font, blech. the point here is that you'd likely use a cool font that was professional.
the html -- yes. i'll have to think about this one as i do have a use for this concept coming up. my rss feed is html. silverlight doesn't really have an "html" survace...it isn't interpreting <p> as a paragraph break, etc. in this sample, it might be problematic, but other areas where you have text in textblocks and are embedding fonts you shouldn't have that issue.
what if you wanted to display all rss feeds? would you need 10 textblocks and set them 10 times? well, kinda. my suggestion here is to use the control approach. i already have the xaml for my post-it display. i could take that, put it in a control, stuff it into the zip file with my font and have a control i could reference. (for an example screencast on user controls in v1.0 see this link) for example, i could encapsulate the post-it in a control that looked something like this:
RssNotebook.RssItem = function(control, target, header, desc, x, y, downloader)
{
this.header = target.findName("ItemHeader");
this.itemtext = target.findName("ItemContent");
this.header.setFontSource(downloader);
this.itemtext.setFontSource(downloader);
this.header.fontFamily = "Tim Heuer Normal";
this.itemtext.fontFamily = "Tim Heuer Normal";
this.header.Text = header;
this.itemtext.Text = desc;
target["Canvas.Top"] = y;
target["Canvas.Left"] = x;
}
then i can extract the RssItem xaml, put that in a file and add it to a zip with my timheuer.ttf file. I now have a zip with RssItem.xaml and timheuer.ttf. now with that i can alter my downloader completed event to look like this:
handleFontDownloaded: function(sender, eventArgs)
{
var top = 0;
for (var i=1; i<3; i++)
{
var postit = this.control.content.createFromXaml( sender.getResponseText("RssItem.xaml"),
true);
this.root.children.add(postit);
new RssNotebook.RssItem(this.control, postit, rss[0].Channel.Items[i].Title,
rss[0].Channel.Items[i].Description, 0, top, sender); top += 100;
}
}
so what you see happening here is two things. first let me be clear that this is still a sample, and for the control part i added a scale transform to reduce the size of the image just so i could display it here. okay, what is happening is that i'm iterating through two of the rss items and createing the RssItem control within that iteration (createFromXaml) getting the xaml out of the downloaded zip file. then in that control i'm doing the fontSource-ing and fontFamily-ing for the TextBlocks represented in their control.

pretty cool huh?
i hope this may help with some things. if not, ask me questions. i've included the sample code in this post to help you out.
File: RssNotebook-single-style.zip</> (sample using single style)
File: RssNotebook-control-style.zip</> (sample using control style with zip file)
if you have any suggestions for other things you'd like to see, keep them coming!
Please enjoy some of these other recent posts...
Comments