Silverlight 2 Released: New controls, tools, announcements!
- | Posted in
- silverlight
- wpf
- expression
- blend
- xaml
- visual studio
- orcas
- vs2008
- eclipse
Whew, we made it! Silverlight 2 is now released (and available for download)! (Official press release here.) I know we’ve always said “by the end of the year” but the team has worked really hard to get Silverlight 2 released well before then so you can start building and deploying your applications. A lot of people don’t realize that “Silverlight” is actually a team of many that make up the runtime, media, tools, controls, etc. teams. Hats off to all those involved who pushed hard to get Silverlight 2 out the door (and are already working on the next version)!
So, on to the release…(long post)
What you need and Where to get it?
The Silverlight community site should be your definitive source as a developer. All of the tools you need are located on the Get Started section of the site and include:
- Silverlight Tools for Visual Studio 2008 UPDATE: Yes the “RC1” is the right build and will install the release build (2.0.31005) of Silverlight 2. The SL Tools are an add-on to VS and not yet in the official servicing branch – until then they need to ensure they can be serviced. Rest assured, this is the latest and greatest and targets the Silverlight 2 RTW runtime that your customers will be downloading.
- Silverlight 2 Developer Runtime (Windows)
- Silverlight 2 Developer Runtime (Mac)
- Silverlight 2 SDK offline documentation (CHM) – I love this thing…best resource I have.
- Blend 2 SP1
- Deep Zoom Composer Update
Really as a developer using Visual Studio 2008, all you need to download is 2 things: Silverlight Tools for Visual Studio and the Blend 2 SP1 bits. The Silverlight Tools installs:
- The latest Silverlight 2 developer runtime (Windows) – so you don’t need to download this in advance unless you need to do some offline installation of sorts.
- VS Tools
- VS Silverlight Project Templates
- SDK documentation for integrated help
- SDK (non-core) Controls (DataGrid, Date controls, Tab controls)
- ASP.NET Server Controls (asp:Media and asp:Silverlight)
The requirement to install the Silverlight Tools is that you have to have Visual Studio 2008 SP1 installed. If you are a Visual Web Developer Express user, these tools work for you as well! You still have to have SP1 of VWD Express, but you can install these tools to developer Silverlight applications. So you can have a free development tools environment for Silverlight with Visual Web Developer Express 2008 SP1 and Silverlight tools!
Also keep handy the Breaking Changes document. While we hope you took advantage of the RC0 build to prepare your applications, we still want to make sure those that didn’t have the information available. As a reminder, Beta 2 applications will not work on the release runtime of Silverlight 2.
Any other tools to develop Silverlight applications?
Other than the awesomeness that is Visual Studio?! Actually Microsoft is continuing it’s commitment to Open Source in the developer group. To that end we’ve done a few things you might find interesting with regard to Silverlight 2. First, we’re funding a venture to provide Silverlight tools for Eclipse. We’ve partnered with Soyatec who is an Eclipse Foundation Member based in Paris, France. The Eclipse Tools for Microsoft Silverlight describe the project as:
“The purpose of this project is the creation of open source tools integrated with the Eclipse development platform that enable Java developers to use the Eclipse platform to create applications that run on the Microsoft Silverlight runtime platform. Specifically, the project will be an Eclipse plug-in that works with the Eclipse Integrated Development Environment (IDE) and Eclipse Rich Client Platform (RCP) to provide both a Silverlight development environment and greater interoperability between Silverlight and Java, to facilitate the integration of Silverlight-based applications into Java-based web sites and services. The project has been submitted to the Eclipse Foundation and released as an open Eclipse project.” – source: http://www.eclipse4sl.org
I think this is pretty cool to see this level of involvement for this tool. It looks like you’ll be able to do a lot within the Eclipse IDE if that is a tool you are more familiar with. You can follow their progress at the Eclipse4SL blog and here from Steve Sfarz who helped initiate this effort.
The second thing we’re doing via our Open Specification Promise is to make available the Silverlight XAML vocabulary. We’ve done this with WPF XAML already and this is a great addition to enable other tool vendors and technologies to extend their applications to read/write XAML for Silverlight. I know Inkscape has already done this, and I hope that this released specification actually enhances their reliability in XAML generation.
So what’s new in Silverlight 2?
Aside from general improvements, bug fixes and optimizations, there are a couple of cool things to be noted about the Silverlight 2 release runtime.
Text Rendering – a lot of improvements went into overall text rendering. This is an area that we will continue to improve and focus efforts. The Portable User Interface font (default font if no FontFamily value is provided) looks a heck of a lot better in my opinion.
Controls
Some great stuff for the control freaks in us all. When Beta 2 was released, we provided a bunch of core controls. The core controls are still there in addition to the newly provided (since RC0) controls of PasswordBox, ProgressBar and ComboBox. I’ve seen a couple questions about a few things so let me elaborate a bit on some of these new controls and the functionality of the controls.
First, ComboBox: why is it called ComboBox if it only has DropDownList features? Great question. One of the things we did with the release is try to bring greater compatibility with Windows Presentation Foundation (WPF). Here is an example of that area. WPF has a ComboBox, so when we added one to Silverlight we chose to be compatible (initially naming-wise and at the API level for certain functionality) with WPF. Even though in this iteration it only acts like a DropDownList, it allows us flexibility and ease to update to greater compatibility in the long run. PasswordBox is another such example. You might ask why did you add PasswordBox but remove WatermarkedTextBox as I did. Again, this is for WPF compatibility.
The core controls also got a facelift on the default styles. The new styles are much more neutral (no blatant bevel reflector thingy that didn’t scale well). Of course if you don’t like them, you are free to customize your own styles and control templates and Blend 2 SP1 enables you to do this with ease. These style changes also brought capabilities more inline with WPF compatibility. As an example, the following line is seen side-by-side with WPF on the left and Silveright on the right:
1: <Button Width="125" Height="50" FontSize="24" FontFamily="Arial" Content="Click Me"/>


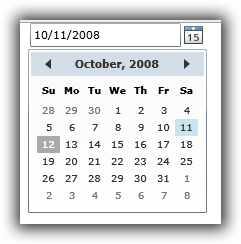
In addition to the core controls, the SDK basic control set (DatePicker, Calendar, GridSplitter, and TabControl) also benefitted from the style updates. I think the most notable are the DatePicker and Calendar:

The controls like this also honor client culture settings, as you can see here by not changing any code, and changing my culture settings to fr-fr:

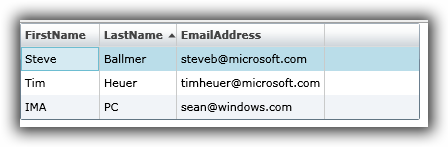
And wait, there’s more! The DataGrid, which ships as an SDK control in a different assembly, got a pretty good overhaul with better styling, built-in sorting, and the ability to move columns around, etc.

If you are developing controls for Silverlight 2 and you already had some stuff working in Beta 2, please be sure to read the breaking changes document. As a control vendor, probably the first thing you are hitting is that generic.xaml is now being looked for in a folder called “themes” at the root of your application, instead of the file itself being at the root.
Networking
Absolutely! A few good nuggets I’d like to share. First, how about being able to call secure (SSL) services from a non-secure hosted Silverlight XAP? Booyah, we finally added that in. The service endpoint must specify a policy (via clientaccesspolicy.xml at the root of the endpoint domain) to enable this, but once done, your XAP hosted in a non-SSL HTTP instance can call an HTTPS-based service. Here’s an example of what that policy might look like on a secure SOAP service at https://foo.com/services/foo.svc:
1: <?xml version="1.0" encoding="utf-8" ?>
2: <access-policy>
3: <cross-domain-access>
4: <policy>
5: <allow-from http-request-headers="SOAPAction">
6: <domain uri="http://*"/>
7: </allow-from>
8: <grant-to>
9: <resource include-subpaths="false" path="/services"/>
10: </grant-to>
11: </policy>
12: </cross-domain-access>
13: </access-policy>
In addition, the policy file was expanded to allow wildcard subdomains (i.e., http://*.mydomain.com) for the allow-from domain nodes.
Who wants some ADO.NET Data Services support? You officially can have it now. And no more dropping to a command line even! If you have an ADO.NET Data Services (the artist formerly known as Astoria) endpoint, in your Silverlight 2 project you can choose Add Service Reference and point to that endpoint and the appropriate proxies will be generated for you.
Networking is an area that we also will continue to improve over time as future versions of Silverlight are already being worked on. It is an area that we continue to get great customer feedback on and are evaluating and prioritizing. Trust me, the networking team would love to implement all ideas yesterday, but of course these things take time and planning to do them right.
Are there more Controls?
If you haven’t read Shawn’s post about his teams plans for controls, you should. Microsoft will be shipping the Silverlight Control Pack (SCP) under the Ms-Pl which will enable developers to learn from and extend if needed, but also to learn how to create great controls for their applications as well. The controls will support the Visual State Manager where appropriate, thus making them work well with both Visual Studio as well as Expression Blend 2. Some of the controls announced are:
- DockPanel, ViewBox, TreeView, Accordion, AutoComplete…and more will come.
The first set of these will likely be made available as Shawn indicates during the PDC 2008 timeframe for developers to start consuming. You can start seeing some previews of these controls from Justin Angel, a member of the team.
Additionally, the SCP will also provide new control template styles for use in the SCP controls and adaptation for use in other controls in Silverlight.
What’s new in Blend 2 for Silverlight 2?
Other than the obvious of supporting Silverlight 2 projects officially, the SP1 for Blend 2 (notice there is no longer a Blend 2.5 for this release, but rather just a SP1 to Blend 2; so to clarify: Blend 2 + SP1 = Blend 2.5 June Preview[updated]), there is a few good gems in the update. Here’s one I particularly like: font embedding support.
In Blend 2 SP1, you can choose a custom font from the picker. It no longer only displays the Silverlight core fonts, but also your machine fonts. The Silverlight core ones will be decorated with a little Silverlight logo as seen here:

If you select a font that is not a part of the core, you’ll be warned in Blend and given options of what to do. Blend 2 SP1 now includes a font manager that will enable you to embed the selected type using Static (only the characters represented in the text at the time of choosing it) or Dynamic (the character set that would enable text changing and the font still being in tact:

Of course VisualStateManager features are still awesome and still there! Be sure to check out Jonas Follesoe’s Colorful add-in for Blend…very cool for us color challenged.
What will my users see if they have Silverlight vX installed?
We’ve greatly improved the ability for developers to understand where their users are coming from (with regard to if they have the plug-in, what version, etc.) and provide the best possible user experience to that user base. I plan on detailing out these steps in another post, so please consider subscribing to my RSS feed if you haven’t done so and you’ll see that update shortly. These steps include providing guidance, samples, and new API information for plug-in error codes that will help your installation experience.
How do I upgrade my Beta 2 application?
The best advice I can give you with regard to upgrading your application is two things. First, get the breaking changes document and keep it handy. Next, open your project and try to run it…pay attention to the warnings/errors in Visual Studio and cross-reference with the breaking changes document. Seriously, that’s the best method is to just start getting dirty. Spending a lot of time guessing what you need to change won’t help you if you still guess wrong :-).
What about Silverlight Streaming?
Silverlight Streaming will be updating their support to Silverlight 2 (release) soon. Please subscribe to their blog for continued updates.
What about debugging on a Mac?
Updated information about using the Mac developer runtime and performing remote debugging is in the SDK. It provides you with the steps that will be required on both machines to ensure proper debugging techniques. Ideally this wouldn’t be needed because of the nature of how Silverlight 2 runs cross-platform on both Windows and Intel-based Macs. My colleague Peter Laudati has some great experience in setting this up and you can see some of his insights on his blog.
What about the videos, tutorials, etc. on Silverlight.net?
The content team that helps manage the Silverlight community site has been going through samples and doing our best to find some of the more significant changes and updating the code. The actual video content in most cases won’t be updated, however the code downloads (provided in both C# and VB) will be updated in some cases. Most of the time I’ve seen the basic upgrade issues of needing to re-reference things like the System.Web.Silverlight assemblies for the ASP.NET Silverlight controls. We are also planning on producing some new release samples for your pleasure as well as some new features on the site. Again, I’ll go into more detail about those in a future post shortly, please subscribe.
Summary
Silverlight 2 releasing represents the end of a lot of hard work for a lot of people at Microsoft. Hats off to them for getting to where they have gotten and providing a great rich platform for developers to build interactive applications for the web. I know that all the program managers have put in a lot of time for this release and listened to a lot of feedback from customers and community. They’ve had to make tough decisions along the way, but have produced a great release for developers. They’re already working on some stuff for the next version of Silverlight (you are going to PDC aren’t you?).
With the refinement of controls, the addition of the Silverlight control pack, the announced support for Eclipse, and the benefit of using the .NET Framework in the browser, Silverlight is providing to developers to be a solid platform to start building their applications on for their organizations, whether it be internally or public-facing.
So what are you waiting for? Go on and get started so that you can begin enjoying what Silverlight 2 has to offer you!
Please enjoy some of these other recent posts...
