Hosting Silverlight content on a CDN
Over the holiday this past week I got a ping from Scott Cate about some Silverlight media questions, namely a player and Silverlight Streaming. The gist of the conversation was that the Encoder 2 SP1 templates and the SLS Plugin don’t play nice together (yet). I know that the team has been testing some updates to the plugin for uploading Silverlight 2 templates to SLS, but for now if you tried to do that you’ll get a random error message that won’t make sense to you (something along the lines of template not found).
After talking with Scott and understanding his scenario more (media formats and CDN hosting – note: CDN=Content Delivery Network - specifically) we, well I, decided it might be a good idea to use an alternate player right now. Of course I suggested the one that Joel and I worked on, but there are also many other out there. I should also point out that the Encoder 2 SP1 templates also include a fully functional Silverlight 2 player with source code that you can use. Scott took my player as a start (not sure if it will be the final one he uses) and we went to chatting about the implementation. I first told him he could still use SLS and just upload the XAP, etc. but remembered that SLS doesn’t fully support an easy implementation of initParams just yet (it can, but a little workaround-ish right now). After learning of the initParams, Scott wanted to host the player on his CDN and just pass in the media URI as the param (exactly what our player is built for).
I pointed to the instructions on the SL2VideoPlayer CodePlex site and we started implementing. So Scott was going to have his pages delivered from his CMS system on his site (let’s call it foo.com) and have the Silverlight application delivered from his CDN (let’s call that mycdn.com). Then the media was going to be hosted on another CDN (Silverlight Streaming). We had three networks in play here: foo.com, mycdn.com and Silverlight Streaming. In his site delivered by his CMS system he’d have the object tag for the player implemented something similar to:
1: <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="640" height="480">
2: <param name="source" value="http://mycdn.com/myaccount/VideoPlayerM.xap"/>
3: <param name="background" value="white" />
4: <param name="initParams" value="m=http://silverlight.live.com/accountid/Bear.wmv" />
5: <param name="minruntimeversion" value="2.0.31005.0" />
6: <a href="http://go.microsoft.com/fwlink/?LinkId=124807" style="text-decoration: none;">
7: <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
8: </a>
9: </object>
Note that the source for the Silverlight application is a full URI to the CDN endpoint of the XAP file. Also note the initParams which would point to the video file hosted on Silverlight Streaming (this isn’t the real URI, just a sample). When rendered, we saw the Silverlight default loader (%age orb) and then a white screen – nothing. WTF?! Loading up my favorite tool for Silverlight network debugging we saw the XAP being delivered and loaded, but then the media file was not.
I then remembered that I may have forgot to tell Scott that any remotely loaded XAP needs to ensure that it is delivered with the correct content-type of application/x-silverlight-app to ensure that it would load properly. We double-checked this and ensured it was (of course it was because it was already being loaded, but good to double check). Then we couldn’t figure out why it wasn’t loading the media.
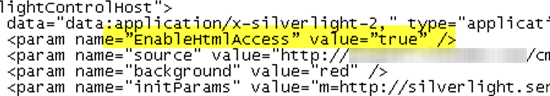
Aha! I remembered that there was one snippet of code that was in there that does a check for a query string parameter. In doing this, the Silverlight application uses the HTML DOM bridge to interact with, well, the HTML DOM. This is what was causing the problem. By default, remotely loaded XAP files cannot access the HTML DOM without the author explicitly allowing it. So we had to add another parameter to the object tag, the enableHtmlAccess param. I sent it to Scott in an email (after testing myself) and thought we were done. He said it still wasn’t working. Frustrated, we kept looking. Sergey from the network team alerted me to a possibility of some character encoding issues. Yep, that was it. Here’s a screenshot from the code that wasn’t working:

Spot the issue? The copied/pasted param quotes were not in ASCII encoding and thus I’m assuming HTML was ignoring it. After Scott typed it out rather than pasting, it worked fine.
Phew! Nothing like banging your head in the weeds of code when it is a little typo!
Summary
So if you are looking to host your Silverlight content on a CDN for delivery, make sure two things:
- The server delivering your XAP content must deliver with the correct MIME type: application/x-silverlight-app
- If there is any code in your XAP that does HTML bridge interaction, you’ll have to add the enableHtmlAccess param to either your object tag instantiation as a param, or to your createObject call if using Silverlight.js.
I hope this helps some!
Please enjoy some of these other recent posts...