Silverlight 3 Bouncing plane gratuitous demo
| Comments- | Posted in
- silverlight
- xaml
- scottgu
- ria
- mix09
- pixel shader
- shader
- fx
- directx
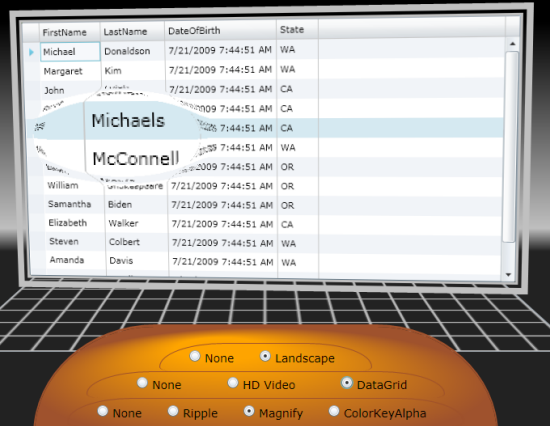
I’ve received a few emails about updated code for the Scott Guthrie MIX09 keynote demo referred to as “bouncing plane” Silverlight demo. A screenshot of this demo is seen here to refresh your memory:

There really isn’t anything ‘new’ about this demo code for SL3, other than being recompiled. Perhaps the only real change is to accommodate the new requirement that pixel shaders are resources of the project. You’ll see the Effect1.cs code file where the constructor code for the shaders uses:
1: pixelShader = new PixelShader();
2: pixelShader.UriSource = new Uri("/BouncingPlane;component/ShaderBytecode/Ripple.fx.ps", UriKind.Relative);
If you are writing shaders, I’d refer you to my post talking which has some Visual Studio code snippets and item templates so you can say Add New Item…Silverlight Pixel Shader and get the appropriate stub code already there for you!
Here’s the Visual Studio project for Silverlight 3 for the bouncing plane demonstration: BouncingPlane_SL3.zip.
UPDATE: Hosting a demo of it (minus the video, so you'll get an error if you choose video) here: Bouncing Plane Silverlight Demo.
Please enjoy some of these other recent posts...
Comments