Silverlight 4 NotificationWindow and Queuing multiple notifications
- | Posted in
- silverlight
- xaml
- ria
- riaservices
- notifications
- toast
- notificationwindow
- queue
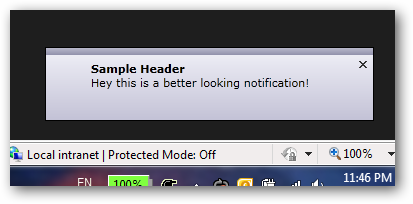
One of the cool features for Silverlight 4 Out-of-browser applications that was announced as a part of the Silverlight 4 beta release is the NotificationWindow class. Most commonly referred to as “toast” these are the little notifications that popup in the system areas of your operating system to provide helpful (and sometimes annoying) information. Any user of Microsoft Outlook no doubt has seen them. They look something like this (Windows system tray area shown here):

After reading Corey’s post showing a quick FAQ on customizing the experience of the NotificationWindow, I was drawn to the comment he made about queuing. While the NotificationWindow API doesn’t have a queuing mechanism, .NET does and we can leverage that.
NOTE: For a simple overview with a short video and downloadable sample code in C# and Visual Basic about the Notification Window API visit this video: Notification API in Silverlight 4.
Let’s say you had some need to queue up notifications. Or better yet, you really didn’t have a *need* to, but wanted to ensure that any notification you wanted to display would regardless of if a notification was currently showing, etc. – you want to make sure your notification hits.
Instead of just firing .Show() on your NotificationWindow, thing of using the Queue<T> class. This enables a collection of items stored in sequential order and serves this purpose well. Let’s assume a simple demonstration here.
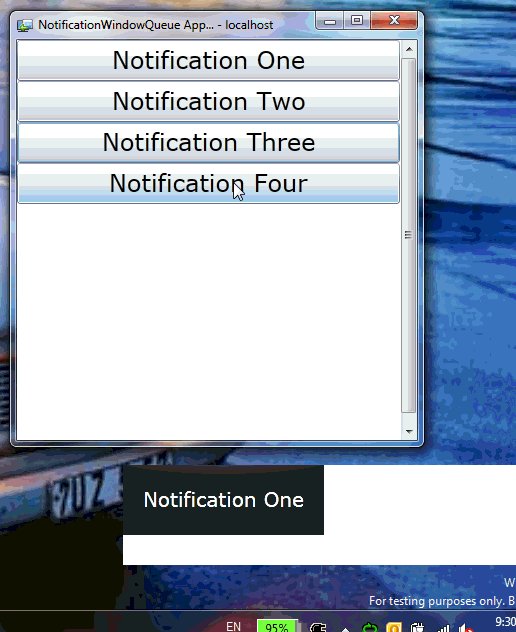
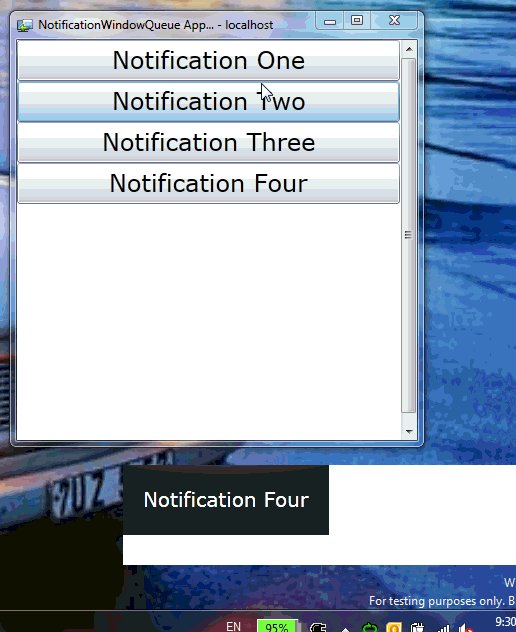
We have an extremely simple UI with four buttons…each going to trigger a different NotificationWindow. Here’s our XAML:
1: <StackPanel x:Name="ApplicationSample" Visibility="Collapsed">
2: <Button Content="Notification One" x:Name="Notify1" Click="Notify1_Click" />
3: <Button Content="Notification Two" x:Name="Notify2" Click="Notify2_Click" />
4: <Button Content="Notification Three" x:Name="Notify3" Click="Notify3_Click" />
5: <Button Content="Notification Four" x:Name="Notify4" Click="Notify4_Click" />
6: </StackPanel>
The button click logic looks the same for each (with the exception of passing in a different string of text to display):
1: private void Notify1_Click(object sender, RoutedEventArgs e)
2: { 3: CreateNewNotificationControl("Notification One");
4: } 5: 6: private void CreateNewNotificationControl(string NotificationText)
7: { 8: NotificationWindow nw = new NotificationWindow();
9: nw.Width = 400; 10: nw.Height = 100; 11: nw.Closed += new EventHandler<EventArgs>(OnNotificationClosed);
12: 13: NotificationControl nc = new NotificationControl();
14: nc.NotificationText.Text = NotificationText; 15: nw.Content = nc; 16: 17: AddNotificationToQueue(nw); 18: } Notice the core function of CreateNewNotificationControl and the last line of AddNotificationToQueue. This is the key function here. Here is the code for the function:
1: private void AddNotificationToQueue(NotificationWindow notification)
2: { 3: if (_currentWindow == null)
4: { 5: _currentWindow = notification; 6: notification.Show(5000); 7: } 8: else
9: { 10: _notifyQueue.Enqueue(notification); 11: } 12: } In the code above _currentWindow is a NotificationWindow and _notifyQueue is a Queue<NotificationWindow> member variable. We basically are adding the NotificationWindow objects we are creating to this collection and letting the Queue<T> help us manage what is showing when. It is also key to note that when we do add a new NotificationWindow that we are attaching a Closed event handler that helps trigger the Dequeue function for our collection.
The end result is that we are essentially queuing up our notification windows. Here’s a simple result of the code running (animated image):

You can download the full code here: NotificationWindowQueue_CS.zip (C#) or NotificationWindowQueue_VB.zip (Visual Basic). Remember, that NotificationWindow requires the application to run in Out-of-browser mode, so be sure to install it first! Also, this requires Visual Studio 2010 and Silverlight 4 development tools to run.
This concept might come in useful for business applications where different functions (perhaps things out of view) need to notify the user of certain things. Hope this helps think outside the box a little bit!
Please enjoy some of these other recent posts...