Using Azure Web Sites to market your Windows App
- | Posted in
- xaml
- azure
- win8
- windows 8
- winrt
- win8appdev
- privacy policy
- window store
In some of our internal discussion lists there was some questions about how to host certain content for their application. Most of the discussion came up from apps needing a privacy policy (Rule 4.1 from the Windows Store App Certification Requirements). Some folks had apps they just developed, but no “site” or service they were using. But they needed to host a privacy policy. Lots of thoughts were floated around and I suggested Azure Free Web Sites as an option. I originally suggested it as a simple way you could just have a URL to a privacy policy, but…duh, you could easily use it as a very quick marketing site for your app.
Creating a web site in Windows Azure
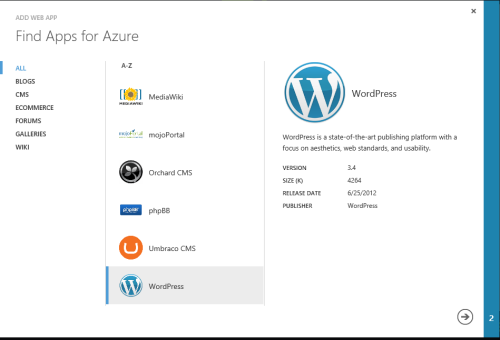
If you didn’t know, Windows Azure allows you to create a free web site! It is very quick and simple to set up once you have your Azure account set up. After doing that go to the portal and choose to create a new Web Site. I recommend picking from the gallery and choosing WordPress. There is such a vast ecosystem around WordPress as a CMS system that it is simple to use and set up.
NOTE: Of course you can use others, even a static web site using the TFS/Git deploy feature even. Do whatever you want. I just think WordPress is great and allows you to scale your site features without writing code, etc.
Choose to create a site from the gallery:

This will walk you through a wizard to pick some names and options. It is pretty self explanatory. Once completed you will see your site provisioned in the portal.

Just click that link and you will be taken to your site…which for WordPress will be the initial setup page to choose your login.
Choosing a WordPress Theme
Once in the WordPress admin site, choose the Appearance option on the left, then the Themes sub-menu. Once there, go to the Install Themes tab to pick a theme from the gallery. Optionally you can grab a premium theme from various sites. There is one called “Responsive” (search for that term) that is in the built-in gallery, free, and actually serves the basic needs well. We’ll choose that one:

After you pick it you’ll want to Activate it as the current theme. Now let’s do some simple configuration.
Configure the WordPress site
In order to serve the goal of making this more of a marketing site and to host our privacy policy we don’t need commenting on pages. Additionally we want “nice” URLs for our site. Let’s start with a few simple tweaks.
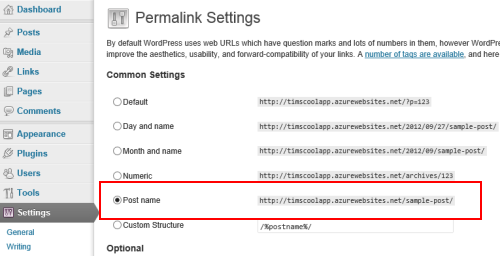
First (in the WordPress admin site) go to Settings->Permalinks. Choose the “Post name” option.

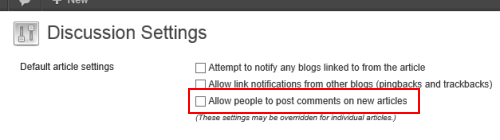
Next go to Settings->Discussions. In the top uncheck the “Allow people to post comments on new articles” in the top:

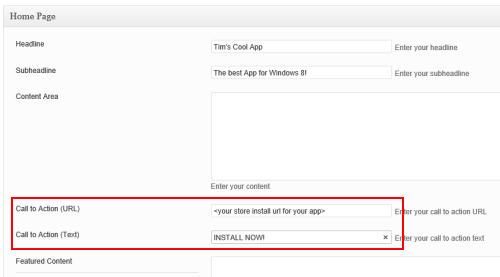
This will prevent commenting on content. Next using the Responsive theme we can configure the home page. Go to the Appearance->Theme Options section. You’ll see a “Home Page” option for the Responsive theme. You can set the main text, tagline and two other options. This gives you the chance to set the URL for your app that is provided from the Windows Store.
Here are some posts to help you find URLs for your app: Linking your apps on the web and Connect your web site to your store app.
Here is an example:

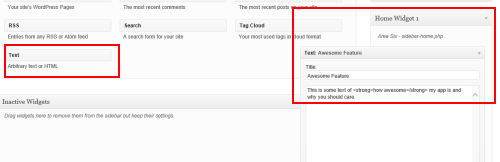
Now go to Appearance->Widgets to modify some information on the home page for the 3 widget areas. These could be simple things like a quick blurb about what the app is, maybe some top features, or whatever. In the admin widget area you’ll see Home Page Widget 1,2,3. Simply add the “Text” widget to these and you can add the title/text for this:

You can also remove the theme logo to provide your own logo in the Appearance->Header section to provide your own image. You can also specify a custom image on the main “hero” section of the home page instead of the default image and specify that. Once all these quick tweaks are done, your home page is done. Visit the site to see the quick changes.
Now let’s add our privacy policy so we have a permanent place for our privacy details.
Add a Privacy Policy page
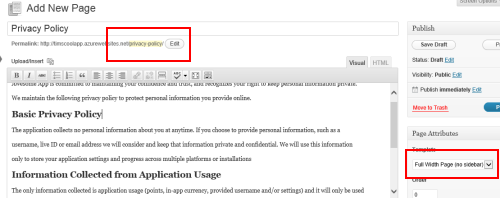
From the WordPress admin site, go to Pages->Add Page. Name it “Privacy Policy” and then type in your privacy policy text. You can modify the text using HTML formatting to fit your needs. Make sure to use the “Full Width Page” template so that it shows the entire page. Notice the URL for the permalink. I recommend keeping it simple with “privacy” or “privacy-policy” as the name (which should be default):

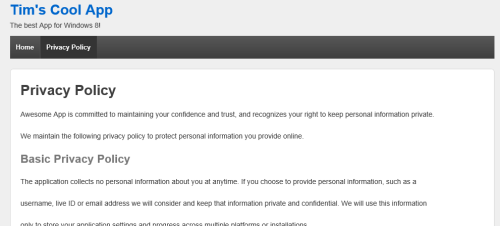
Once you Publish the page, your site will now have a link to “Privacy Policy” on the home page and you can use that in your site, for your certification process and other areas you may need it.
You can now provide a link within your app to your privacy policy as well. Andy has a simple method of adding it to the Settings charm and simply linking to your online site now. You can visit the site to confirm it looks as you wish:

Done! You can see this example at http://timscoolapp.azurewebsites.net.
Profit!
Now you have a free site on Azure to host marketing your app. Of course this helps those getting over the hump with providing a nice place for a simple privacy page, but also enables you to have a way to provide other pages for your app. You could provide more detail on features, have a form to collect feature requests, whatever. WordPress is very flexible and the same process you used to create the privacy page can be used for other full-page content. Or you can explore what WordPress has to offer you. Again, there are many different ways you can do this and even within WordPress other themes you could choose. However I think the Responsive one is a simple one to get started with as a base.
You may want to not have “azurewebsites.net” as your site URL as well. If you wanted you can migrate to a shared instance (not free) and have custom domain name resolution on your Azure site as well.
Hope this helps!
Please enjoy some of these other recent posts...