A few weeks ago I had the great pleasure of being in front of you, our developer customers (and friends) at the Microsoft BUILD conference. (I never know how to write “build” in a sentence and refuse to use the “//” in front of it.) These are things that I LOVE doing and wish I could do it more. I had the privilege of introducing an overview of what was new in the XAML UI framework for Windows 8.1. All the sessions are recorded so please go view mine and review it how you think so they might invite me back!
In my session I gave some preview of some of the great new XAML tooling that is introduced for developer productivity in Visual Studio 2013 which, as of this writing, is currently in preview form and available for download. My colleague Unni followed my session with one specifically about XAML tooling enhancements with a whirlwind tour of all the new features. Please go check out his session: What’s New in Blend and Visual Studio for XAML Developers for the complete details.
One of the things I showed was the introduction of Visual Studio (VS) code snippets for the XAML editor. This was one of the customer requests for a while for the XAML editor and is now available in the VS 2013 preview! In my presentation I showed a common task that I do which is to have many elements and wrap them in a StackPanel. I’ve gotten lazy and wanted a quick ‘refactor’ way to do this and now I can! A few have emailed me asking where the snippet I used was as nothing was working in the preview for them. As of this writing, the functionality was in the preview, however no default XAML code snippets are provided. I’ve responded to a few on an MSDN forum thread offering to share my snippets and someone suggested I post more details, so here it is!
Anatomy of a Code Snippet
Code Snippets in VS are basically XML files that sit in a special location (one of two locations, global or user). These code snippets can apply to many things including languages (C#, VB, etc.) as well as ‘markup’ languages (CSS and now XAML). You can read more in-depth data about VS Code Snippets here. The basics that I think you want to know are the two main types of snippets: Expansion and SurroundWith.
An Expansion snippet is one that you invoke and it gives you placeholders for stuff to fill out. My most widely used one is ‘foreach’ in C#. You start typing foreach, then hit tab-tab and you are presented with a template, more or less, to complete. A SurroundWith snippet is one that surrounds (duh!) the selected content in the editor surface with your template. An example of this is the #region snippet which puts the begin/end region tags around selected code. It is important to note that these can be used exclusively or together. That is to say I can have a SurroundWith snippet that is also an Expansion. In fact, the #region one is a good example: it surrounds the selected code and also gives you a field to complete for the region name. The Code Snippet structure is the same for most languages with the difference being that in the Code node of the snippet definition it defines which language it applies to for the editors.
NOTE: Creating Code Snippets is a very manual process. At the time of this writing there was no really great tool to “extract” a chunk of code and turn it into a code snippet. There are a few attempts out there, but most have been abandoned and not all working.
Once you have these XML files (.snippet files for VS), you place them in well-known locations or can use the Code Snippets manager in VS (more on that later).
XAML Code Snippets
As noted above the XAML code snippets are the same structure as the C# snippets with the difference being the Language attribute on the Code node in the definition. In my demo I used a StackPanel SurroundWith snippet with the following definition:
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<Header>
<SnippetTypes>
<SnippetType>SurroundsWith</SnippetType>
</SnippetTypes>
<Title>Vertical StackPanel</Title>
<Author>Tim Heuer</Author>
<Description>XAML snippet for surrounding content in a vertical StackPanel</Description>
<HelpUrl>
</HelpUrl>
<Shortcut>vsp</Shortcut>
</Header>
<Snippet>
<Code Language="XAML"><![CDATA[<StackPanel>$selected$$end$</StackPanel>]]></Code>
</Snippet>
</CodeSnippet>
Notice the <Code> element and how it has the Language=”XAML”? That is the only difference between this and a C# one. There are keywords for certain things like selected (which is a marker for selected content) and end (which is where you want the cursor to be at the completion of the snippet) that you can use and are in the documentation. Here is another example of an Expansion XAML snippet for an AppBarButton:
<?xml version="1.0" encoding="utf-8" ?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>AppBarButton</Title>
<Shortcut>abb</Shortcut>
<Description>Code snippet for XAML AppBarButton</Description>
<Author>Tim Heuer</Author>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<Literal>
<ID>icon</ID>
<ToolTip>The Icon value to use for the visual</ToolTip>
<Default>Emoji</Default>
</Literal>
<Literal>
<ID>label</ID>
<ToolTip>The text label for the button</ToolTip>
<Default>My Label</Default>
</Literal>
<Literal>
<ID>uniqueid</ID>
<ToolTip>The unique ID for the button</ToolTip>
<Default>MyAppBarButton</Default>
</Literal>
</Declarations>
<Code Language="XAML"><![CDATA[<AppBarButton x:Uid="$uniqueid$" x:Name="$uniqueid$" Label="$label$" Icon="$icon$" />$end$]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
As you can see they are pretty simple to use!
Adding Code Snippets to VS
There are two ways to distribute snippets: as raw .snippet files or with an installer. You can send someone a .snippet file and they can use the Code Snippets Manager tool to import it into their environment. This is a per-user method. From VS you would use the Tools menu and choose the Code Snippets manager:
<pic>
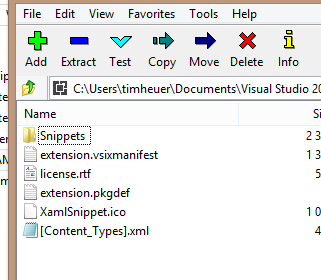
From here you would navigate to the XAML folder, then choose Import and select your .snippet files. These would then import them into your local profile (Documents\Visual Studio 2013\Code Snippets) and be ready for immediate use. Another way is through an installer. Now up until VS 2013 there was the VSI installer (as documented here on MSDN) which has since been eclipsed by the VSIX extensibility method. Right now there doesn’t appear to be much documentation on this method, but you *can* distribute code snippets via the VSIX installer. VSIX is basically a ZIP file format with a manifest and content. For this purpose the manifest describes the targets and the package definition for the VSPackage we are installing, which is in this case a folder of snippets. This is a little tricky method to get VSIX to use as an installer for snippets, but works. I won’t detail out the entire process here, but leave you with a few screenshots and you can download the file and look at the contents to see how it works…again it is a regular ZIP file so just rename and explore.
Contents of VSIX:

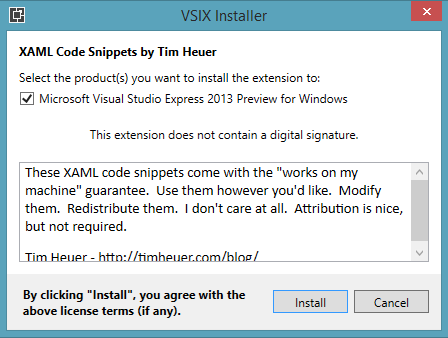
Installer dialog:

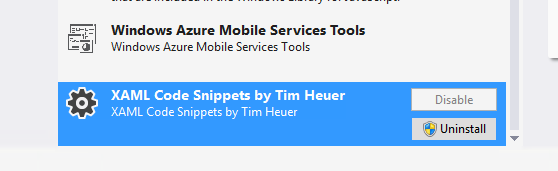
Once installed your VSIX-deployed snippets show up in the Extension Manager:

And there you have it! A simple way to distribute your code snippets. This VSIX can be put on VS gallery as well so that you can update it there and anyone who installed it can get updates from within VS itself!
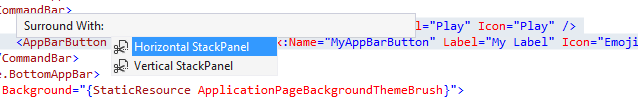
To actually use the code snippets, from within the XAML editor use the shortcuts CTRL+K,S (for surround snippets):

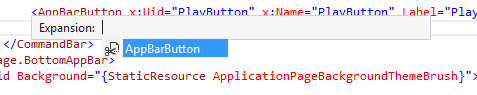
or CTRL+K,X (for expansion snippets):


Summary
Code snippets can be a powerful productivity tool for VS. You probably use them daily (like foreach) and maybe didn’t even realize it! Now that this concept is extended to XAML there are some great opportunities to increase your markup productivity by encapsulating some things that you do often into a XAML code snippet. Right now the VS gallery doesn’t support uploading the method for VSIX that I have described so you can download my VSIX for some code snippets examples here for now.
Hope this helps!