Using Azure as a Silverlight Streaming replacement
| Comments- | Posted in
- silverlight streaming
- silverlight
- s3
- sls
- cdn
- azure
- windows azure
- blob
Many have inquired if Silverlight Live Streaming had a replacement since the announcement of it being deprecated. The SLS team blog pointed to Azure as a possible solution. Since it doesn’t seem like anyone except James has really tried this, I decided to dust off my Azure account information and give it a try.
First, a note about SLS. As I’ve said before I don’t think the offering was named very well from the start. “Streaming” implies a specific technical connotation to most folks. In fact, the media (or other files) hosted on SLS were never streamed as you might be thinking they were. It was always a media file hosted on a content delivery network (CDN) and distributed delivered via basic progressive download…not streamed. Now that we got that out of the way, let’s move on.
Setting up Azure
I’ll be honest. I’m not sure how you go about getting an Azure token/invite at this point. But you’ll need one. Those who attended PDC08 already have access to one. I believe MSDN subscribers will have access at some point but I don’t see it enabled on my account just yet either. Bottom line is you’ll need an invitation token. I cannot help you in this regard, so don’t even ask…I wish I could, but I can’t.
Once you have an Azure account, you want to create a Windows Azure Storage instance and give it a name. I recommend not using special characters in the name as some of the tools I’m explaining below had problems with that. I gave mine a simple name “timheuerblob1” and let it provision.

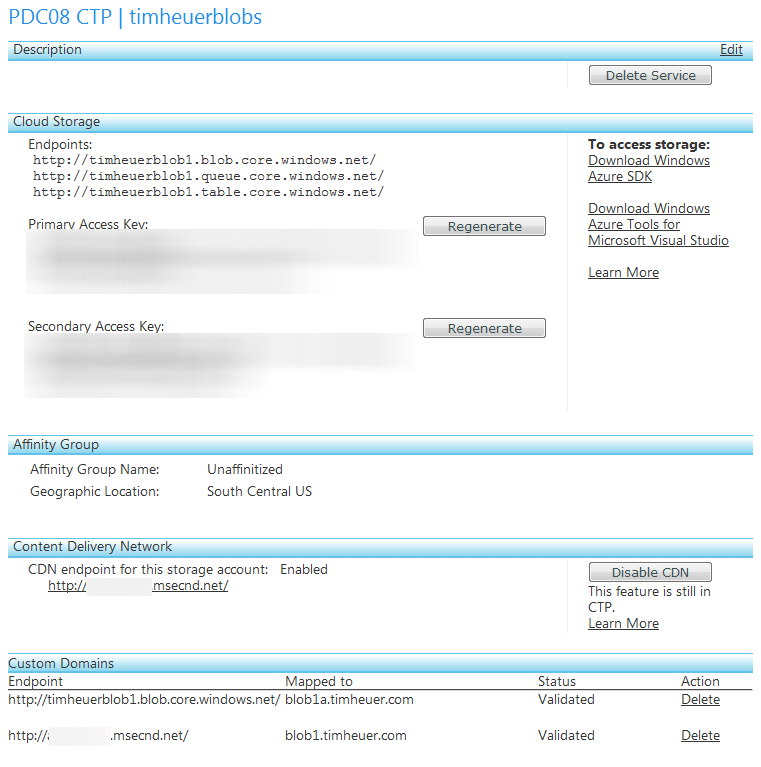
Once you have that you’ll see a bunch of configuration screen details:

I’d recommend doing the following tasks first before you proceed. In the bottom you’ll see an option to enable CDN. For this purpose of hosting files/storage I recommend putting it on. Additionally, this provisioning of CDN can take some time so do that first. The next step is to configure your custom domain names (if you’d like) to map to the CDN and/or blob storage endpoints. This is a simple/fast process but requires you to understand DNS entries and have the ability to modify your domain’s DNS information. You can find step-by-step instructions at Steve Marx’s blog post here. Without enabling this CDN feature, you really aren’t going to get the same level of scale as you did with SLS.
The key things you will need for the next part are the Primary Access Key and the Endpoints. Make note of them.
Tools to upload content
Windows Azure blob storage is exactly what it says: storage. Right now there aren’t any provided tools from Windows Azure to really manage the contents of the storage blob containers (unless I’m mistaken, and if so, please correct me). There is an API for you to get access to and publish content, but if you’re wanting to use it like an SLS replacement you’re likely hoping for an easy tool to upload/manage the contents.
Enter two tools: Azure Storage Explorer and Cloud Storage Studio. Both of these are Windows clients (WPF incidentally) and are installed on your machine. Cloud Storage Studio actually has an online version if you wanted to use that offering. I did not try that tool as I’m okay using a client tool.
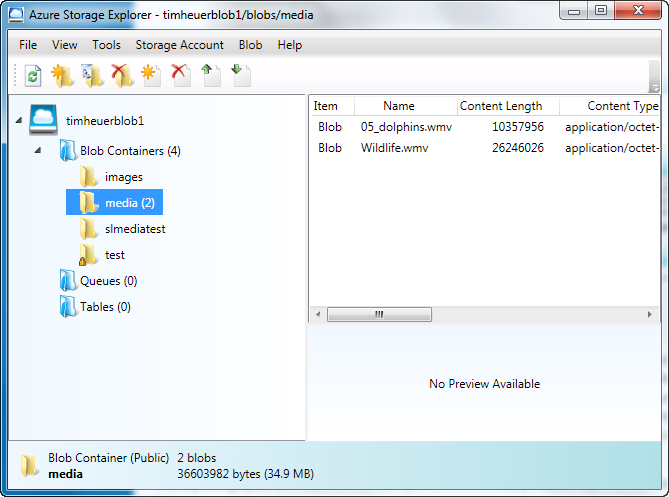
Azure Storage Explorer is a CDDL licensed CodePlex project (which actually has no source code checked in at this point) provided by Neudesic – a Microsoft partner. It is a simple UI that requires you to input your blob storage name, access key and endpoints in the Storage Settings dialog. I initially had problems with this as my name had a special character in it. I deleted my initial (and old) instance and recreated a new one in Azure and didn’t have problems after that.

It was pretty simple to use and understand. Create a container, upload stuff into it. Done.
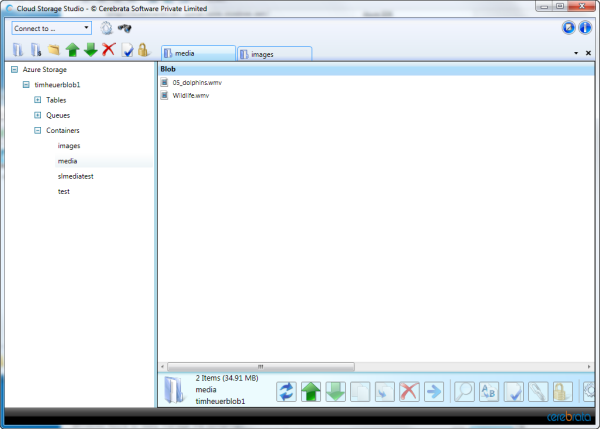
Cloud Storage Studio is a commercial offering and unclear if it is going to be free always or just in CTP mode right now. I couldn’t find information that jumped out at me on their site to let me know.

Cloud Storage Studio wouldn’t let me resize the window and that was frustrating. Other than that it operated as expected, same thing – blob container select and upload.
While both tools were providing me basic blob container and upload capabilities, I felt the upload was slow (comparing to my Amazon S3 experience in creating a tool for content management). I’m not sure if that was the app, Azure, or the nature of the API. Also, neither tool seemed to enable me to set the content-type of the contents of the blob I was uploading. I see this to be a problem for some. The default of application/octet-stream isn’t going to work for all scenarios (for example I cannot use it to host XAPs and embed them because I would need to be able to set the content-type header).
Side note: Be sure to check out James Clarke’s CodePlex work on a Windows PowerShell script that will do encoding via Expression Encoder and then trigger a publishing plugin – such as one that will automatically upload to an Azure blob storage account.
Other than that, they served the need of filling the gap for a UI tool that already worked out the API stuff.
UPDATE: CloudBerry for Azure
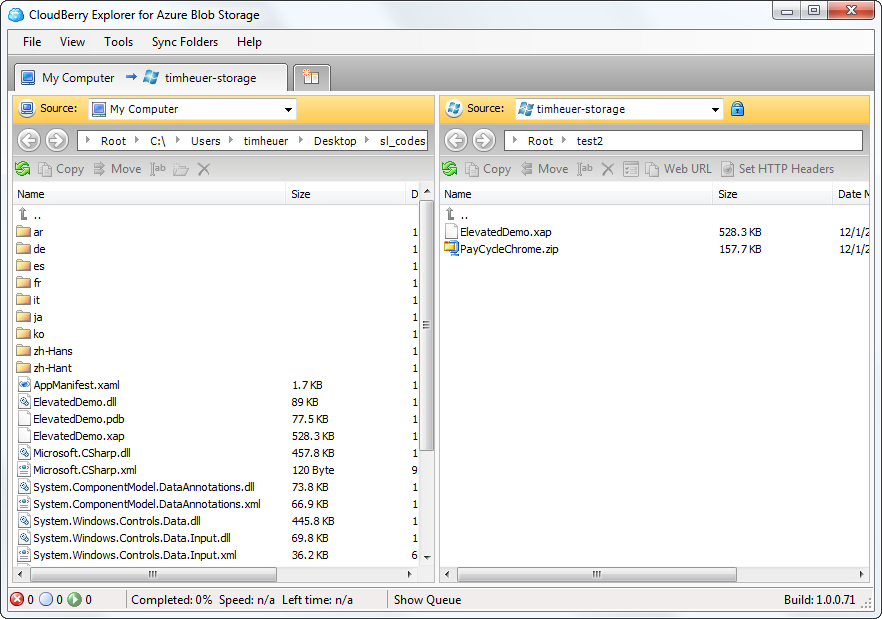
I cannot believe I didn’t know about this one, since CloudBerry is what I use for my Amazon S3 storage and is AWESOME. I was directed to CloudBerry for Azure Blob Storage (oddly by their competitor above) and I downloaded it immediately.

It met every expectation I had and has been the fastest client. To me, the other clients must meet this bar of functionality *for blob storage interaction* to be considered for me to use. The one thing it doesn’t have is custom CDN URI generation in its “WebURL” functionality – but I suspect this might be an Azure API limitation (I’m not familiar with the Azure API).
UPDATE 2: Cloud Storage Studio
Be sure to read the comments below from the team at Cloud Storage Studio. They were kind enough to reach out to me to clarify some things above and listen to my feedback. They are ACTIVELY looking to improve their product and provide value-add to Azure users/developers. I sincerely appreciate when people reach out to their customers for feedback. It’s been a great dialog with them helping them understand how I would use Azure and what my tools needs might be.
My Silverlight media test
Using my new found tools and some sample media files I uploaded a 720p high-def 30 second clip (30MB) to my blob storage account. I then used put together a page with a simple player and pointed it to the Azure-hosted media. I first pointed the media player to the basic blob endpoint. The result of which is here: Non-CDN Hosted Media Playback.
Users who tested it with me said that the video buffered quite a bit and in remote areas (Australia) it took about 1.5 minutes to download the video. This is again because this is still not streaming but just progressive download.
I then changed the media URL to the CDN version (after waiting 24 hours for propagation, etc. just to be sure) and have the CDN Hosted Media Playback.
I have to be honest and say that the CDN versions seemed to be better at consistent playback after the initial buffer of video (i.e., I received no more future buffering). I’d be curious as to what other international people see on the CDN version as it would give a better view of how well the CDN delivers content globally.
Summary
I’m not sure if this will be a solution for everyone, but if you are looking for a Microsoft offering for cloud/CDN storage, give Azure a try. NOTE: It is not a free service once it goes into production! In fact, most CDN/cloud storage solutions you will find are not. I’m currently using Amazon S3 for mine and have been for a long while. It, too, is not free. (Here’s the Amazon S3 CloudFront version of same media file.) Again, here are the links to the three different video hosted locations/tests I did:
Either way, now that SLS is gone as a CDN/free hosted service where many were putting their media, you’ll have to look for another option. Azure is one of those options. Does it provide an automatic skin for a media player? No. You’ll have to do that yourself. Is it streaming? No, but neither was SLS. Is there streaming/smooth streaming on the horizon? I don’t know…but it would be cool if there was!
Hope this helps.




 I’m providing a ZIP file of the registry file you can merge (a .REG file) for both 32-bit or 64-bit (x64 is in the Wow6432Node) that will automatically add this setting for you assuming you have Blend Preview for .NET 4 installed in the default location. You can get that ZIP file here:
I’m providing a ZIP file of the registry file you can merge (a .REG file) for both 32-bit or 64-bit (x64 is in the Wow6432Node) that will automatically add this setting for you assuming you have Blend Preview for .NET 4 installed in the default location. You can get that ZIP file here: