Amazon just released into public beta their EC2 features of enabling Windows instances. I’m a fan of Amazon’s services and the route they’ve been taking. I use S3 a lot, even only if as a file storage for now. I’ve written a plugin for Live Writer so that S3 is basically my repository for everything non-text on this site and others. Of course, if S3 goes down (like it did hard a while back) I’m screwed. Maybe something like Reserve Chute will help me in the future.
I’ve not messed with the EC2 side of their offering only because I didn’t have a need, quite frankly. I’ve played around with the awesomeness that is Jumpbox and how easy you can get a Jumpbox appliance running and with EC2. But that’s been just messing around. After all, I’m a Windows guy in my comfort zone, so that’s where I prefer to stay.
Today I fired up my EC2 information, had Elasticfox installed and started to check out the Windows on Amazon stuff. I see a lot of people will use Elasticfox as it is easy to use. One thing I think Amazon needs to do, is provide more intuitive image naming for their manifests. Here’s a screenshot of how “geeky” they are:

You could decipher them of course, but they should just use their “friendly” names as well for ease of finding them. One thing I did notice is that when I tried to run a 64-bit instance (which I assume will be named x86_64 – which is odd that it is named x86 and 64) I get a weird error message that I can’t see the rest of:

Oh well, I moved on with the x86 configuration with SQL Server Express (2005 version).
NOTE: Right now they only have Windows Server 2003 r2 and SQL Server 2005 versions, no 2008 versions of either.
I struggled a bit with getting the right sequence going, so here’s what I did in hopes of helping others. Twitter came in handy so thanks for those who pointed me in the right direction. I did all of these FIRST before starting an instance.
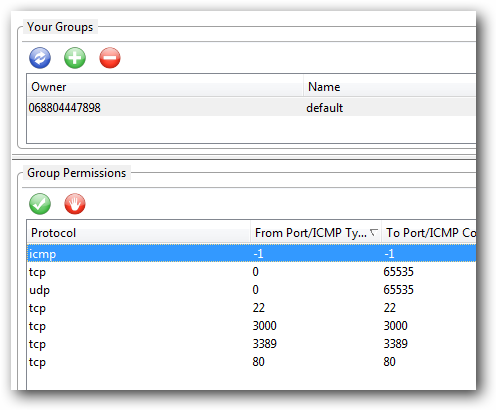
First, having an instance running is fine, but generally you actually want to configure stuff with it! Windows users/developers know and love Remote Desktop Connection…which is available on Windows Server. Obviously you’d initially want to use that to configure your box in EC2. Step 1, however, is to ensure that your security group enables the port traffic on TCP/3389. Elasticfox makes this easy, by going to the Security Groups tab and either modifying the default group or setting a specific one for your instance:

Once that is done, I created a KeyPair (again, using Elastifox). You simply create the KeyPair using the KeyPair tab and giving it a name. It will prompt you to save the .pem certificate file somewhere on your machine. Ensure you keep that handy – you will need it.
Once that is done I located the instance I wanted to fire up and chose to create a new instance. One important step is to ensure you select the KeyPair correctly before the instance starts spinning up:

After that, I waited until Elasticfox told me that my instance was running. Even though it indicated “running” I couldn’t connect to it right away. My test showed that about 5-7 minutes after it turned into “running” mode that I could attempt to connect.
The first time you either attempt to connect or attempt to get the Administrator password, you’ll be prompted for that .pem file for certificate information…just browse to it and choose it.
When I attempted to connect using Elasticfox it gave me some weird errors and failed everytime…even though it gave me the Admin password and everything. So I figured something was amiss and chose instead to fire up Remote Desktop Connection first and then paste the Public DNS address into there rather than have Elasticfox try to do some weird connection mojo for me. Alas, it worked! I was prompted by RDC about a certificate not matching (the certificate had the instance ID and not the public DNS name), but after accepting that, I was in. I entered the Administrator password, and quickly changed it to something I could remember (they auto generate a rather cryptic one for you).
Wouldn’t you know it, it’s a Windows box :-). I could configure IIS, added a hello world page and was able to browse to it over the public Internet. Fantastic. Your instance name gives you an indication of the IP address, so if you wanted to CNAME something you could do that. As an example if your public DNS address is ec2-75-123-456-78.compute-1.amazonaws.com then your IP address is 75.123.456.78. There is also the Elastic IP service which I don’t claim to know anything about, but you can associate with instances as well.
That was it, I was up and running. To recap:
- Get Elasticfox – a Firefox plugin.
- Configure your Amazon Web Services credentials in the plugin
- Go to the security group tab and enable the TCP/3389 port traffic either in the default security group or your own custom security group that you’ll associate with your instance.
- Generate a KeyPair for your machine
- Use the Elasticfox filter and type in ‘windows’ to see the different options
- Choose your option and create a new instance, choosing the KeyPair and Security Group of your preference
- Wait about 5-7 minutes AFTER it says it is running
- Using Elasticfox, get the administrator password (right-click on the instance for that option)
- Using Elasticfox, get the Public DNS Address (right-click on the instance for that option)
- Launch Remote Desktop Connection and paste the Public DNS address
- Review the certificate warning and accept if all looks good
- Login with the administrator password, then change it so you remember what it is
- Configure away!
I think this makes EC2 more intriguing to me because I can spin up a fully-fledge dedicated(virtual) box right away (and if needed, scale it to more instances). The thing that I found curious was the pricing model. If you create what they call a “small” instance, with using SQL Express and no authentication rights (i.e., the ability to create Windows users), then you’re looking at about $90/month before any bandwidth and disk usage fees apply – that is only compute time. Also, if you add SQL Server Standard to that, the price jumps significantly (in my calculation to about $600/month).
NOTE: My EC2 instance registered itself as a Dual-core AMD, 2.7 ghz, 2GB RAM.
When I look at a place like ServerBeach, where I can get a dedicated machine for around $130-150/month (with 2 TB bandwidth and 160GB storage) and add SQL Standard for $275 (and I’m not sure if that is monthly or one-time)…which seems lower than my fees with EC2 before bandwidth. Now granted, if I needed to spin up more instances I couldn’t (or not without significant cost and inflexibility) but for the “one server” guy scenario, the pricing has me a bit perplexed. For the person who wants to move from shared hosting to dedicated/virtual this might be an option if no database or SQL Express (or other open source databases) work for you.
Regardless it is interesting. It is usefuly for these cloud computing services to show up so you can spin up servers almost instantly, play around with scenarios, like perhaps some Silverlight cross-domain or SSL scenarios, and shut them down when needed. As a developer, very handy. I’m also looking forward to seeing if any rumors are true about next week at PDC.




 It exhibits all the core features you’d expect in a media player base as well as things like closed captioning support and playlist support if needed. As you can see the UI is also base. The great thing is that the source for these templates is also provided. The templates get dumped in the same location as the previous and in each new Silverlight 2 template you’ll also see a folder called “Source” that contains the source for that particular template. If you look at the ExpressionPlayer folder in these templates you’ll see some of the base functionality that you may extend for your needs.
It exhibits all the core features you’d expect in a media player base as well as things like closed captioning support and playlist support if needed. As you can see the UI is also base. The great thing is that the source for these templates is also provided. The templates get dumped in the same location as the previous and in each new Silverlight 2 template you’ll also see a folder called “Source” that contains the source for that particular template. If you look at the ExpressionPlayer folder in these templates you’ll see some of the base functionality that you may extend for your needs.