Make your VS Code extension more helpful
| Comments- | Posted in
- visual studio
- tools
- developer
- vscode
Whenever I work on something new, I like to make sure I try to better understand the tech and the ecosystem around it. With the launch of the C# Dev Kit, I had to dive deeper into understanding some things about how VS Code extensions work, and get dirtier with TypeScript/JavaScript more than usual that my ‘day job’ required. As a part of how I learn, I build. So I went and built some new extensions. Nearly all of my experiments are public on my repos, and all come with disclaimers that they usually are for completely selfish reasons (meaning they may not help anyone else but me – or just learning) or may not even be original ideas really. I only say that because you may know a lot of this already.
As a part of this journey I’ve loved the VS Code extensibility model and documentation. It really is great for 99% of the use cases (the remaining 1% being esoteric uses of WebView, some of the VS Code WebView UI Toolkit, etc). And one thing I’ve come to realize is the subtleties of making your VS Code extension a lot more helpful to your consumers in the information, with very little effort – just some simple entries in package.json in fact. Here were some that I wasn’t totally aware of (they are in the docs) mostly because my `yo code` starting point doesn’t emit them. Nearly all of these exist to help people understand your extension, discover it, or interact with YOU better. And they are simple!
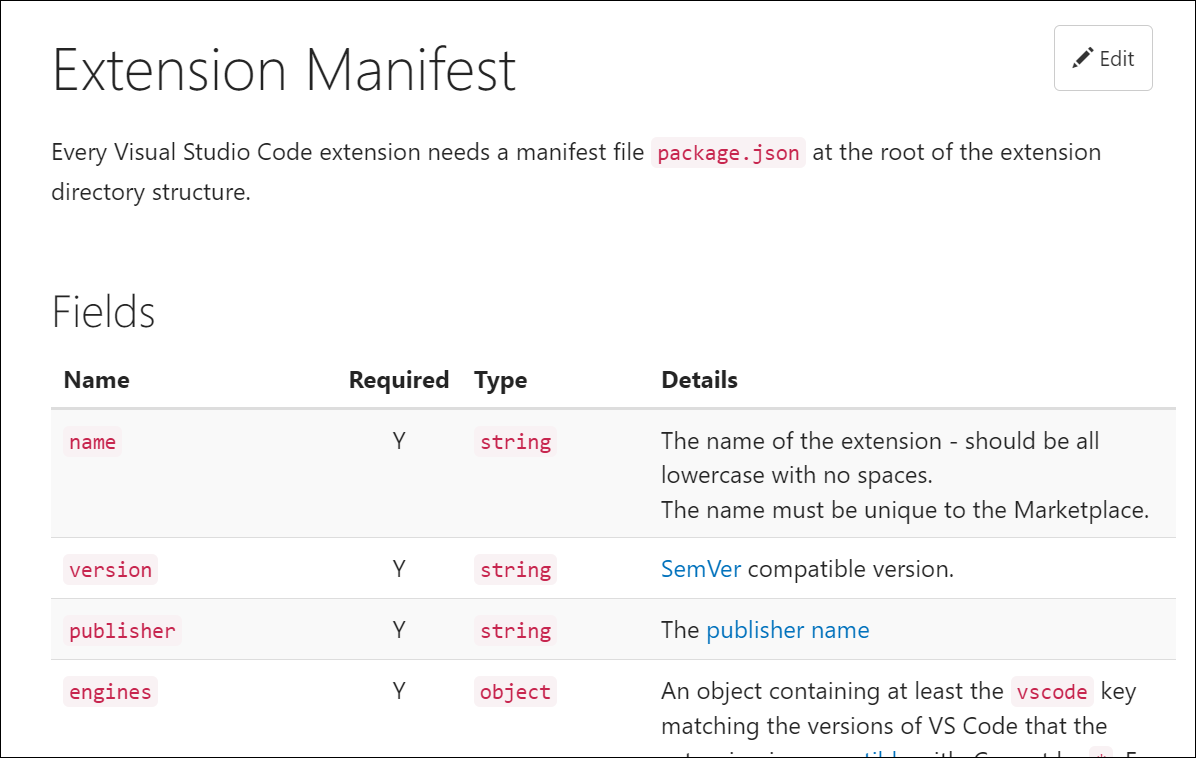
The Manifest
First, make sure you understand the extension manifest is not just a package.json for node packages. It represents metadata for your Marketplace and some interaction with VS Code itself!

It’s just some snippet of text, but powers a few experiences…here are some I’ve noticed provide some added Marketplace and product value.
Repository
Sounds simple, but can be helpful if your extension is Open Source. The repository just surfaces a specific link in your listing directly to your repository.
"repository": {
"type": "git",
"url": "https://github.com/timheuer/resx-editor"
}
Simple enough, you specify a type and to the root of your repo.
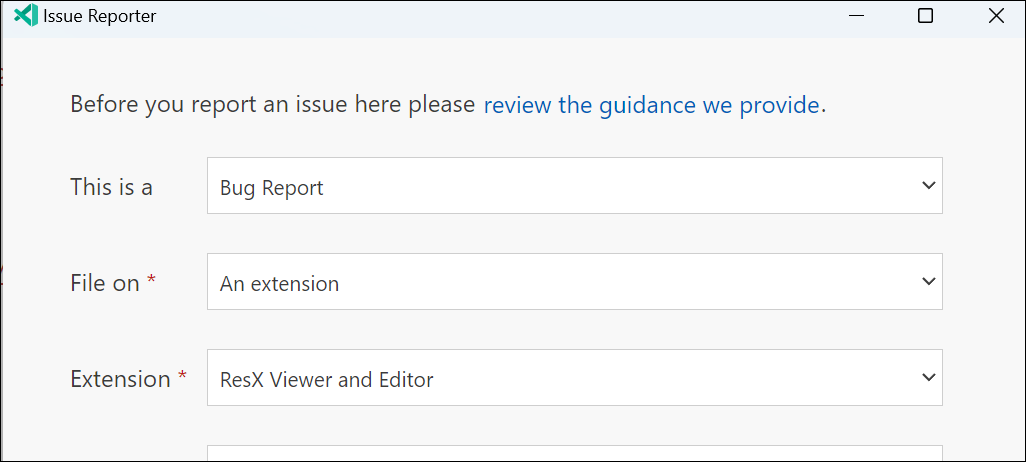
Bugs
You want people to log issues right? This attribute powers the ‘Report Issue’ capability within VS Code itself:

To add this you simply put a URL to the issues collector of your project. Could be anything really, but if it is a GitHub repo then your users will be able to directly log an issue from within VS Code. If it is not, then the URL of your issues collector (e.g., Jira, Azure DevOps) will be displayed here in link format.
"bugs": {
"url": "https://github.com/timheuer/resx-editor/issues"
}
This is super helpful for your users and I think a requirement!
Q&A
By default if you publish to the Visual Studio Marketplace, then you get an Q&A tab for your extension. People can come here and start asking questions. I personally think the experience is not great here right now, as the publisher is the sole respondent, the conversation isn’t threaded, etc. But you can change that.
"qna": "https://github.com/timheuer/resx-editor/issues"
By adding this, the Q&A link in the marketplace will now direct people to your specific link here rather than bifurcate your Q&A discussions in marketplace and your chosen place. This can be GitHub Issues, GitHub Discussions, some other forum software, whatever. It provides a good entry point so that you don’t have to monitor yet another Q&A portion for your product.
Keywords
Yes you have categories (which are specific words that the Marketplace knows about), but you can also have keywords (up to 5). This is helpful when you basically want to add some searchable context/content that might not be in your title or brief description.
"keywords": [ "resx", "resw", "resource", "editor", "viewer" ],
You can only have 5 so tune them well, but don’t leave these out. They also display in the marketplace listing.
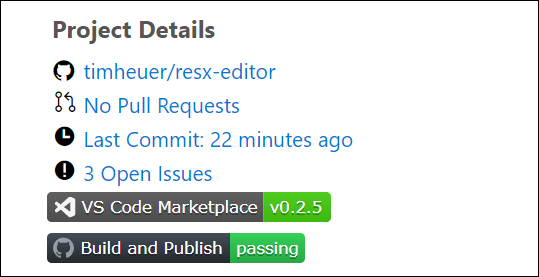
Badges
Who doesn’t love a good badge to show build status or versioning! One small delighter for the nerds among us is the Marketplace/manifest support this URL format from a set of approved badge providers. Adding this in your manifest:
"badges": [
{
"url": "https://img.shields.io/visual-studio-marketplace/v/timheuer.resx-editor?label=VS%20Code%20Marketplace&color=brightgreen&logo=visualstudiocode",
"href": "https://marketplace.visualstudio.com/items?itemName=TimHeuer.resx-editor",
"description": "Current Version"
},
{
"url": "https://github.com/timheuer/resx-editor/actions/workflows/build.yaml/badge.svg",
"href": "https://github.com/timheuer/resx-editor/actions/workflows/build.yaml",
"description": "Build Status"
}
]
now shows these by default in your Marketplace listing:

Maybe a bit ‘extra’ as my daughter would say, but I think it adds a nice touch.
Snippets
If you are a code provider or a custom editor you may want to add some snippets. Your extension can directly contribute them with your other functionality.
"snippets": [
{
"language": "xml",
"path": "./snippet/resx.json"
}
]
Then when your extension is installed these are just a part of it and you don’t need to provide a ‘snippet only’ pack of sorts.
Menus
If you are doing custom things, you likely already know about contributing menus and commands. But did you know that commands appear in the command palette by default? Perhaps you don’t want that as your command is context specific: only when a certain file type is open, a specific editor is in view, etc. So you’ll want to hide them by default in the command pallette using the ‘when’ clause like in lines 5 and 11 here. I want to never show one in the command palette (when:false) and the other only certain conditions when a specific view is open.
"menus": {
"webview/context": [
{
"command": "resx-editor.deleteResource",
"when": "config.resx-editor.experimentalDelete == true && webviewId == 'resx-editor.editor'"
}
],
"commandPalette": [
{
"command": "resx-editor.deleteResource",
"when": "false"
}
]
}
This enables the commands to be surfaced where you want like custom views, context menus, etc. without them showing as an ‘anytime’ available command.
Summary
There is a lot more you can do and of course the most important thing is providing a useful extension (heck, even if only to you). But these are some really simple and subtle changes I noticed in my learning that I think more extension authors should take advantage of! Hope this helps!
Please enjoy some of these other recent posts...
Comments