Implement a ‘smart banner’ for your Windows Store app
| CommentsAs someone who uses a few iOS devices around the house, I’ve become fond of visiting sites and seeing a little banner that lets me know that a native app is available for the web app I’m using. This concept was introduced in iOS 6 and called “Smart App Banners” in the developer documentation. You may have seen them as well

I wanted to provide the same affordance for Windows Store apps and recalled there are already two ways to integrate the web app browsing experience with the native app in the Windows Store:
- Linking to your app
- Connect your web site to your Windows Store app
- High quality visuals for Pinned Sites in Windows 8
In iOS, this is implemented a bit natively in mobile Safari, not through any additional JavaScript files/functions. As with any random idea I have, I always set out to search if it has been done before (often it already has). I couldn’t find something like this specifically for Windows Store apps, however I did find an implementation for pre-iOS6 browsers as well as Android. It was from Arnold Daniels and hosted on GitHub, so what’s a guy to do? Fork it!
And that’s what I did: https://github.com/timheuer/jquery.smartbanner
With a few more conditional checks, if you put this in your web app/site now you’ll get it automatically linked to your Windows Store app if you have the correct meta tags. For the implementation for Windows Store apps I’ve made some assumptions about the meta tags used. The following would get you a good experience:
1: <html>
2: <head>
3: <title>Hulu Plus</title>
4: <meta name="author" content="Hulu LLC"/>
5: <meta name="msApplication-ID" content="App" />
6: <meta name="msApplication-PackageFamilyName" content="HuluLLC.HuluPlus_fphbd361v8tya" />
7: <link rel="stylesheet" href="jquery.smartbanner.css" type="text/css" media="screen"/>
8: <meta name="msapplication-TileImage" content="http://wscont1.apps.microsoft.com/winstore/1x/c8ac8bab-d412-4981-8f31-2d163815afe4/Icon.6809.png" />
9: </head>
10: <body>
11: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>1:2: <script src="jquery.smartbanner.js">1: </script>2: <script type="text/javascript">3: $(function () { $.smartbanner() })4:</script>
12: </body>
13: </html>
If you have the combination of linking your app using the msApplication-ID and msApplication-PackageFamilyName values and the pinned sites high fidelity msApplication-TileImage value to deliver the combined experience. If you have all these, then the banner “just works” for you.
NOTE: Because the Microsoft documentation mixes msApplication and msapplication (note the casing on the “A”), you should use the capitalization (which is more consistent in the documentation) for ensuring it all works smoothly.
Now some may use a different pinned site TileImage than that of what they may use for the app tile, however this can also be overridden in the options:
1: $(function () { $.smartbanner({ icon:'http://some/url/to/tile/image.png' }) })
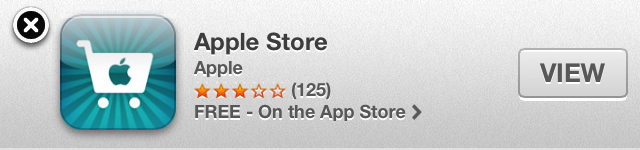
When done the web app/site would display a dismissable banner (using Hulu as an example here) on a machine running Windows 8:

So adding one reference, 2 files and an initialization and you’ll help give your app a bit more promotional flare for those viewing in browsers other than the ‘modern’ IE view. As you can see the screenshot above is from the desktop version which doesn’t take advantage of the other msApplication-** attribute usage in desktop mode. The one thing it doesn’t do that the iOS system-level banner does is detect if the app is installed and change “view” to “open” however there isn’t a mechanism to easily detect if the app is installed using JavaScript from a web app.
NOTE: While the ‘View in Store’ button works in IE, Safari and Firefox it does not work in Chrome. I’m not sure what any timeframe it would be for Chrome to support the store launch protocol.
Anyhow, I thought this might be a useful addition to app developers web apps that have a Windows Store app counterpart (and perhaps already have an iOS and Androi counterpart as well). I’ve submitted a pull request to the project I forked from, but you can get it from my GitHub repository for jquery.smartbanner.
Hope this helps!
Please enjoy some of these other recent posts...
Comments