Silverlight 2 Watermarked TextBox Control
In the early days of Silverlight 2, one of the included controls was the WatermarkedTextBox. In Beta 2 the control was removed from the runtime for among other things, WPF compatibility. The control source code was made available for people to look at as it was referenced in a few projects, namely ScottGu’s Digg sample application. There was hinting about future plans but nothing concrete.
Now that Silverlight 2 is released, the control is not there :-). I’ve gotten enough requests about it that I wanted to provide some action for you. First, let me say that there are no concrete plans for WatermarkedTextBox at this time that I have to share. I’m not saying there isn’t plans, but just that none at a point to make any worthwhile announcements. Perhaps something like this would show up in the Silverlight Toolkit, but at this time no plans have been defined.
Again, as I’ve received enough requests, I’ve modified the source code for WatermarkedTextBox for Silverlight 2 release and am making it available for you to consume. The code has been updated for use in Silverlight 2 and also updated to reflect the default styling of the released controls (namely to match TextBox).
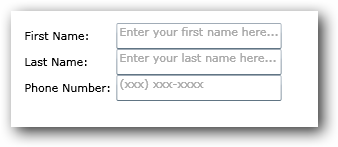
If you aren’t familiar with the concept, it’s basically a TextBox with a value you can set for some helper text if the value is not set. Typically you use this when you want to provide “prompt” text for some input, as an example here:

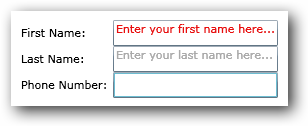
As you can see the TextBox provides a '”faded” default text that isn’t the TextBox.Text property of the control, but rather the Watermark property of this control. Once data is entered in the control, the watermark goes away. As long as data is input the watermark isn’t displayed…if the value is empty, the watermark displays. Simple enough.
The XAML for the above looks like this:
1: <UserControl x:Class="WatermarkTester.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:local="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls.WatermarkedTextBox"
5: Height="300" Width="600" xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
6: <Grid x:Name="LayoutRoot" Background="White">
7: <StackPanel Orientation="Vertical">
8: <Grid Margin="15">
9: <Grid.RowDefinitions>
10: <RowDefinition Height="Auto" />
11: <RowDefinition Height="Auto" />
12: <RowDefinition Height="Auto" />
13: <RowDefinition Height="Auto" />
14: </Grid.RowDefinitions>
15: <Grid.ColumnDefinitions>
16: <ColumnDefinition Width="Auto" />
17: <ColumnDefinition Width="Auto" />
18: </Grid.ColumnDefinitions>
19: <TextBlock Text="First Name:" Margin="5" Grid.Column="0" Grid.Row="0" />
20: <local:WatermarkedTextBox Grid.Column="1" Grid.Row="0" Watermark="Enter your first name here..."/>
21: <TextBlock Text="Last Name:" Margin="5" Grid.Column="0" Grid.Row="1" />
22: <local:WatermarkedTextBox Grid.Column="1" Grid.Row="1" Watermark="Enter your last name here..." />
23: <TextBlock Text="Phone Number:" Margin="5" Grid.Column="0" Grid.Row="2" />
24: <local:WatermarkedTextBox Grid.Column="1" Grid.Row="2" Watermark="(xxx) xxx-xxxx" />
25: </Grid>
26: </StackPanel>
27: </Grid>
28: </UserControl>
Note the xmlns:local declaration in the user control which references the binary.
The control is also Blend compatible if you want to change the style/control template so if you wanted to change the Watermark color or something like that you could easily do that with Blend:

So if you’ve been looking for this control, here you go. You can download the bits here:
- Source: WatermarkedTextBox-Source.zip
- Binary only: WatermarkedTextBox-Binary.zip
The source is available as Ms-Pl. Hope this helps!
Please enjoy some of these other recent posts...