At last, Silverlight 3 is released! It has been a long road…wait a minute, actually it’s only been 8 months since the last release! Whoa, that’s some wicked supersonic Microsoft time there! Anyhow, we are finally released. A while back I wrote a post on What’s New in Silverlight 3 and it still all applies. I’d encourage you to read that post as well. There are, of course, some subtle changes in a few things from an implementation side of things, but those are all documented in the release.
At last, Silverlight 3 is released! It has been a long road…wait a minute, actually it’s only been 8 months since the last release! Whoa, that’s some wicked supersonic Microsoft time there! Anyhow, we are finally released. A while back I wrote a post on What’s New in Silverlight 3 and it still all applies. I’d encourage you to read that post as well. There are, of course, some subtle changes in a few things from an implementation side of things, but those are all documented in the release.
Here’s where you go to get the exhaustive goods. First if you don’t have Visual Studio or Silverlight yet installed and want to try it out, give the Web Platform Installer a try. In one click we’ll install everything for you! The image link here will install VS2008 Express (free) and the Silverlight 3 developer tools:

Here’s some links to all the other bits if you so desire:
That should give you the totality of information to get as deep as you want with all the features.
NOTE: If you are behind a firewall and get an error installing the VS tools, you may be running into a common issue with those ‘behind the walls’ with downloading the runtime. Basically download the tools, then download the *developer* runtime (link above) and follow the offline instructions here (this was a post from earlier days but still applies).
While you are downloading the bits, take a look at some thoughts on new/changes below here.
What’s changed/new since beta?
There are a few things that are finally in the bits that we’ve talked about since beta but probably not many have seen or been able to work with. Here’s some of my highlights:
Improved text rendering. The team made large investments in improving the overall rendering of text in Silverlight applications. Improved text rendering is available to all supported platforms. Improvements for text animation have also been introduced.
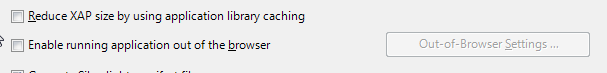
Updated Out-of-browser tooling. In the beta, the manifest had to be written by hand for taking your Silverlight application out-of-browser. The Visual Studio tools now have a user interface for helping you do that. When you look at the properties dialog of a Silverlight application you’ll now see the checkbox to enable these settings:

and the resulting tooling to create the file for you:

The result is that an OutOfBrowserSettings.xml file is created and your .*proj file is decorated with some build instructions on how to compile that for the manifest. If you have existing projects with the older settings in the manifest, it should be a quick and easy change, but I had also created a quick tool that was helping me do these in bulk. You are welcome to use my OOBChanger ClickOnce app. You basically point it at the folder where your Silverlight .**proj file is located and it does the work. This is certified works on my machine utility, but I wanted to pass it along in case you had a lot to do.
NOTE: Remember to DELETE THE OLD AppManfiest settings (Deployment.Identity) or your application WILL NOT RUN.
In addition to the tooling change, almost all the Out-of-browser APIs got name changes. For instance, instead of .Detach() it is now .Install(). Also the out-of-browser update model I’ve previously talked about has change slightly. There is now an API called CheckAndDownloadUpdateAsync() which triggers the update check. Once called, if an update is available, it is being downloaded asynchronously to the user. There is an event you can subscribe to for the completion of this event to check if an update did indeed occur and alert the user. The change here effectively is that you, the developer, now perform when you want that update check/download to occur.
Where did my design view go?! You may notice right away that the VS tools no longer have the preview mode for your XAML in Silverlight projects. This is by design. We heard some pretty vocal feedback that the preview was usually turned off for most development because it was not turning out to be helpful as the applications got more complex. The team decided put the resource investment into creating a great editable design surface in VS2010 instead and not delay the release of Silverlight 3.
ASP.NET Server Controls. In the Silverlight 2 SDK and the Silverlight 3 beta, we had two ASP.NET server controls: asp:Silverlight and asp:Media. These were both controls that served as wrappers to emitting the <object> tag or other JavaScript to instantiate a Silverlight object. The <object> method is more flexible for developers on various platforms and we have decided not to include updates to these controls for Silverlight 3 SDK. People may ask how they are going to emit params, etc. using server code, and that is still entirely possible. We have a whitepaper talking about various methods of doing that including the simplest ones like this:
1: <object type="application/x-silverlight-2" ...>
2: <param name="Source" value='<asp:Literal id="Source" runat="server"/>' />
3: </object>
That whitepaper about the ASP.NET Server Controls can be downloaded from the Silverlight whitepapers site and includes some guidance, known issues, and things to be aware of if you are still using those controls and move to Silverlight 3. It also includes a link to where you can get the source code for those controls if you want to extend them yourself.
Silverlight.JS updates. Just a minor update that we compressed the bits so that if you want to use them it is a 7K library instead of a 57K library. The “debug” (human readable) version will be available for you to download if needed at the Silverlight.js code site and is licensed under Ms-PL.
New networking stack. What?! That’s right a new networking stack option is being introduced for Silverlight 3 and is new since beta. Silverlight has always leveraged the browser HTTP stack and will continue if you don’t care. In Silverlight 3 we’ve introduced the Client HTTP stack as an option as well. You must opt-in to use the client HTTP handling. This gives you the ability to go more than just GET/POST (i.e., more REST-ful verbs), using response status codes/headers, etc. You can opt-in to use the client HTTP stack on all requests, requests for a specific domain, or on a per-request basis like this:
Hopefully this new client stack will give you some flexibility in some situations beyond what the browser networking stack was providing. We continue to look for feedback on improving this area.
Assembly Caching. This feature was in the beta, but was only limited to Microsoft specific assemblies and only a few. In the release we’re making this option available to all developers. This gives you the ability to host your satellite assemblies and not have them packaged as a part of the initial XAP payload. They will then be download asynchronously when needed. This feature is great for shared assemblies in corporations as well as component vendors.
Where did DataForm go? DataForm was moved out of the SDK and moved into the Silverlight Toolkit release mechanism. It is still available in its full awesomeness of glory, but just in a different place under System.Windows.Controls.Data.DataForm.Toolkit namespace. Look for it (and the source!) in the Silverlight Toolkit downloads. There were some changes here including the removal of the DataFormFields (like DataFormTextField) in favor of using the primitives more. So instead of:
1: <datacontrols:DataFormTextField Text="{Binding Path=FirstName}" /> you’d use
1: <datacontrols:DataField>
2: <TextBox Text="{Binding Path=FirstName}" /> 3: </datacontrols:DataField>
We felt this is a more flexible model for growth in the long run for DataForm usage.
Navigation framework updates. The navigation framework got some updates including how you use the UriMapper concepts. In the beta you had to have it as a resource and the resource key had to be named ‘uriMapper' or it wouldn’t work. We’ve changed that so now you can still have your mappings as a resource, and can reference them on your Frame like this:
1: <navigation:Frame UriMapper="{StaticResource MyFooMapper}"> 2: ...
3: </navigation:Frame>
or you can explicitly write them on the Frame itself
1: <navigation:Frame x:Name="MyCoolFrameNav">
2: <navigation:Frame.UriMapper>
3: <nav:UriMapper>
4: ...
5: </nav:UriMapper>
6: </navigation:Frame.UriMapper>
7: </navigation:Frame>
Hopefully that makes things a little more flexible for you. Also be sure to check out the additional 7 free navigation application template themes we’re providing for you.
.NET RIA Services. The July 2009 update for .NET RIA Services is now available for you to download as well. We’ll be posting some deeper tutorials on how to use RIA Services with Silveright. When you download the bits, there is a walkthrough document that helps you get a good overview of the framework. Best of all, the July 2009 bits come with a Go-Live license! Sweet! Now you can get rolling on some deployment using RIA Services! Be sure to use the .NET RIA Services forums as the team is very active there!
Browser Zoom. Silverlight applications now respond to browser zoom requests. So if you’re viewing an app in IE you can go down to that little right corner and change the zoom to 200% and see the wonder of the ClearType text rendering :-).
Silverlight 2 changes and quirks mode. In my previous post where I asked you all to make sure your SL2 apps ran fine under the beta, there was a lot of questions about what this quirks mode list of changes was going to be. At the time we hadn’t formalized the document so I couldn’t share it and I didn’t want to share something incomplete. The changes are now outlined in the Silverlight 3 changes documentation (section 5). There are some changes that may directly affect you (like OpenFileDialog requiring a user-initiated action) and some that you won’t care about. The key here to remember is that even if you have this code in your SL2 application, as long as it is compiled in SL2, it will ran fine in Silverlight 3 because of our quirks mode. If you compile in Silverlight 3, however, you will be playing by SL3 rules, so pay attention if these affect you.
What’s the deal with Blend? Expression Blend 3 is releasing a Release Candidate (RC) build alongside the Silverlight 3 final release. Expression Blend is a part of the overall version 3 suite for Expression which is not yet released (which includes Expression Encoder 3 as well). The RC build was designed to ensure you can target SL3 applications. It also includes the feature everyone is talking about: SketchFlow. Be sure to check out the RC build and play around with it…there are some great improvements.
Encoding media for Silverlight. IIS Smooth Streaming has already been released and you can play around with it since Silverlight 2 applications. Expression Encoder 3 features were recently announced (including screen capture!) one of which indicated that updated media templates will be provided. Here’s a preview of some of my favorites:
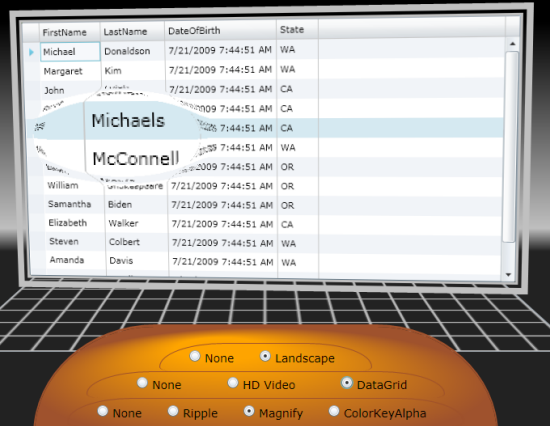
‘Expression’ theme: simple, but super elegant. Has built-in pop-out control, cover-flow style chapter/playlist viewing and offline mode support. Wicked. Makes me scared about my project with Joel.

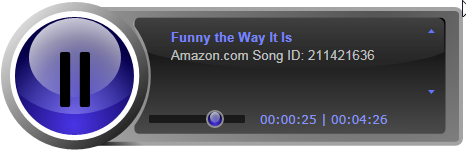
‘Jukebox’ for audio playback

The source code for these templates are provided as well so you can extend and further template to your liking. The IIS Smooth Streaming encoding capabilities are also built into the product so you can produce your own smooth streaming bits to put on your IIS7 server.
Summary
I’m sure I’m missing some things, but there is all goodness in the Silverlight 3 release. You just have to experience it yourself :-). Go ahead and Get Started now! The marketing team has also updated their site at http://www.microsoft.com/silverlight with some updated case studies and additional information for you to help learn how Silverlight can empower your developers and help you create unique experiences on the web.
Hope this helps!








 At last,
At last,